2020. 8. 25. 01:41ㆍ기타
Model
- 안전하게 데이터를 저장
View
- 데이터를 적절하게 유저에게 보여줌
Control , Template(Django)
- 사용자의 입력과 이벤트에 반응하여 Model 과 View 를 업데이트

- MVC 구조
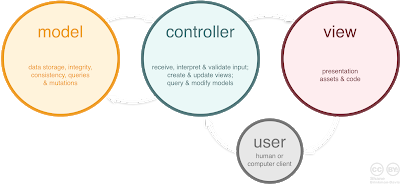
MVC Roles and Relationships Diagram

model - controller - view - user
1. user가 controller 를 통해 input 이나 event를 조작을 함
2. controller는 model 에 있는 정보를 가공하여 view에 보냄
3. view를 또 user에게 보내주던지, 유저가 input을 하면 controller가 model 에게 보내는 유기적인 관계
MTV
Django 의 경우 controller 대신 template 가 들어가는 형태이다.
나머지는 그대로 쓰는 형태가 된다.
Django
- Python에서 사용하는 가장 대표적인 웹 프레임워크

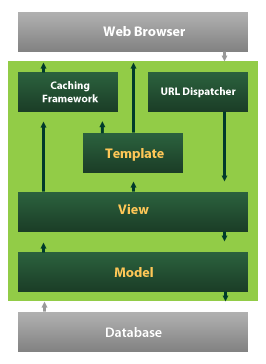
Django Architecture(MVC Pattern)
Web Browser 를 통해 action 이 발생하면 녹색 Django 서버로 들어오고
URL Dispatcher 가 user가 요청한 URL를 분석을 함
분석한 URL에 적합한 View를 보내주게되고 View는 사용자에게 요청을 받아서 어디 데이터에 접근해서 가공할지 알려주고 Model 과 connection 을 하고 data를 model 에 보내게되고 view는 실질적으로 보여주를 거를 template 에게 전송 template은 javascript 나 html 등 다양한 userinterface를 User에게 보여주게 된다.
Django 는 MODEL 에 변수를 만들고 MANAGERS 를 통해 DataBase에 관한 접근 부분을 상당히 줄여놔서 쉽게 DataBase의 Data를 가지고 와서 View에서 가공할 수 있다.
View는 보여지는 부분이기때문에 UI 작업을 해야하고, form부분도 개별적으로 수정하여 보여주게된다.
Template는 html 파일이고 로직(control 등)을 삽입할 수 있고, VIew에서 받은 data를 어떻게 html파일에 잘 보여줄지에 대한 script파일들이 template에 담게된다.
Django 는
1.WSGI(wsgi.py)
2.SETTING(settings.py)
3.URL RESOLUTION(urls.py)
4.VIEW(views.py)
5.MODEL(models.py)
6.FORM(forms.py)
7.TEMPLATE(example.html)
로 개별적으로 다룰 수 있다.
settings.py
- 프로젝트 환경 설정 파일
- DEBUG
- 디버그 모드 설정
- INSTALLED_APPS
- PIP로 설치한 앱 또는 본인이 만든 APP을 추가
- MIDDELWARE_CLASSES
- REQUEST와 RESPONSE 사이의 주요 기능 레이어
- TEMPLATES
- Django Template관련 설정, 실제 뷰(html, 변수)
- DATABASES
- 데이터베이스 엔진의 연결 설정
- STATIC_URL
- 정적 파일의 URL(Css,. Javascript, image, etc.)
manage.py
- 프로젝트 관리 명령어 모음
- 주요 명령어
startapp - 앱 생성
runsterver - 서버 실행
createsuperuser - 관리자 생성
makemigrations app - app의 모델 변경 사항 체크
migrate - 변경 사항을 DB에 반영
shell - 쉘을 통해 데이터를 확인
collectstatic - static파일을 한곳에 모음
출처: https://pb0364.tistory.com/33 [little Developer]
'기타' 카테고리의 다른 글
| LSTM (0) | 2020.08.25 |
|---|---|
| Tensor (0) | 2020.08.25 |
| 32 bit 64 bit (0) | 2020.08.25 |
| html 문서 만들기 (0) | 2020.07.27 |
| html문서 만들 때 설정(메모장) (0) | 2020.07.12 |
